Browsing the web, we tend not to think much about what’s going on behind the scenes. Text, images, and video just appear, or they don’t. However, a tremendous amount of code is executed in your browser or web server every time you visit a page. So sometimes, it’s helpful to be able to see that code. For example, if a page isn’t loading correctly, or you want to know how a video player has been embedded.
In this article, we’ll show you how to Inspect Element in Safari, Chrome, and Firefox.
What is Inspect Element?
Inspect Element is an advanced feature in most web browsers that allows you to open a window that displays the HTML, CSS, JavaScript, and other coding that combines to build the web page. In some web browsers, you have to enable it in Settings, but in most, it's already in the menu. It’s mainly aimed at developers to allow them to debug websites, but it can also be useful in other situations.
Why Inspect Element in a web browser?
Aside from debugging a page, Inspect Element is an excellent tool for checking whether code like Google Analytics, added in a content management system like WordPress, has been correctly deployed. It can also be useful for working out why a video is not playing or the file won’t start downloading.
If you’re a developer eager to find out how a website achieved a specific effect, use Inspect Element. You can even edit the code in a browser to test how it looks when you make changes. The web page in the main browser window will update immediately to showcase all changes.
How to Inspect Element in a web browser
The way you inspect elements depends on the browser you’re using. We’ll show you how to do it in Safari, Firefox, and Chrome.
How to Inspect Element in Safari

The first thing you need to do to inspect Safari elements is enable the Develop menu. Here’s how to do that.
- Launch Safari.
- Click the Safari menu, then choose Settings.
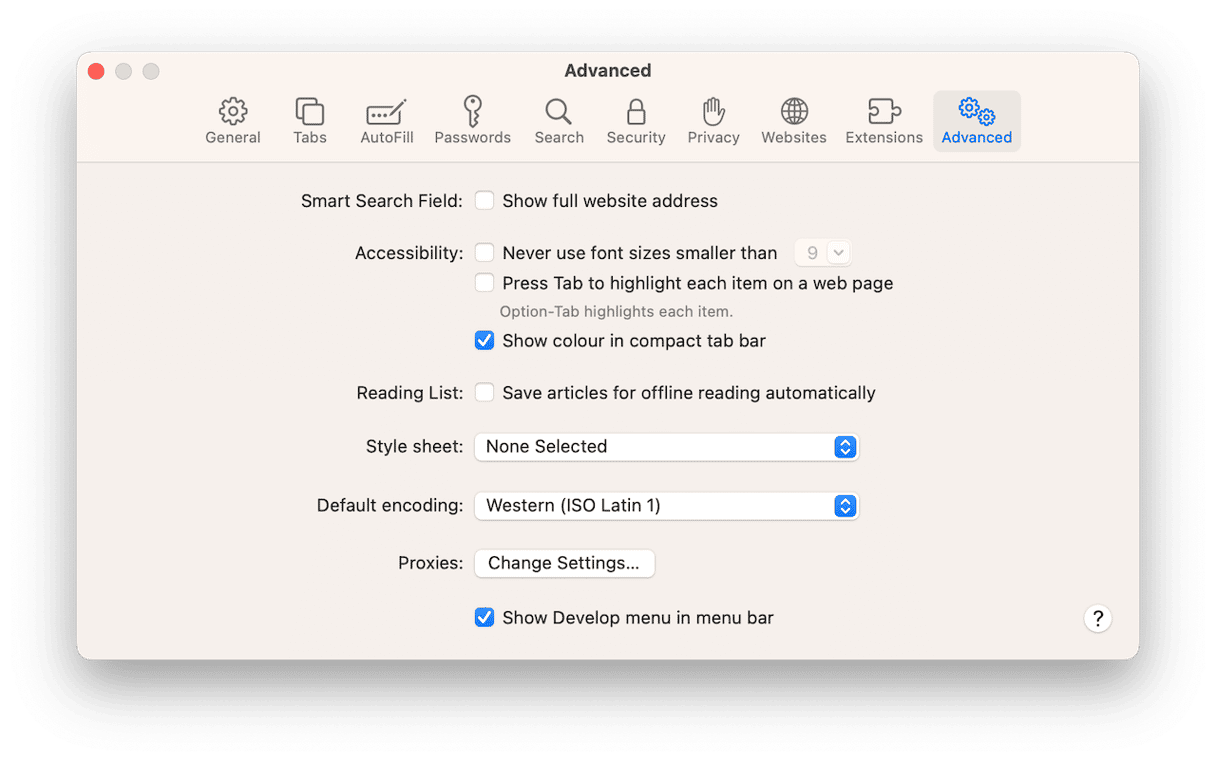
- Choose the Advanced tab.
- Check the box labeled ‘Show Develop menu in the menu bar.’
- Close Settings.
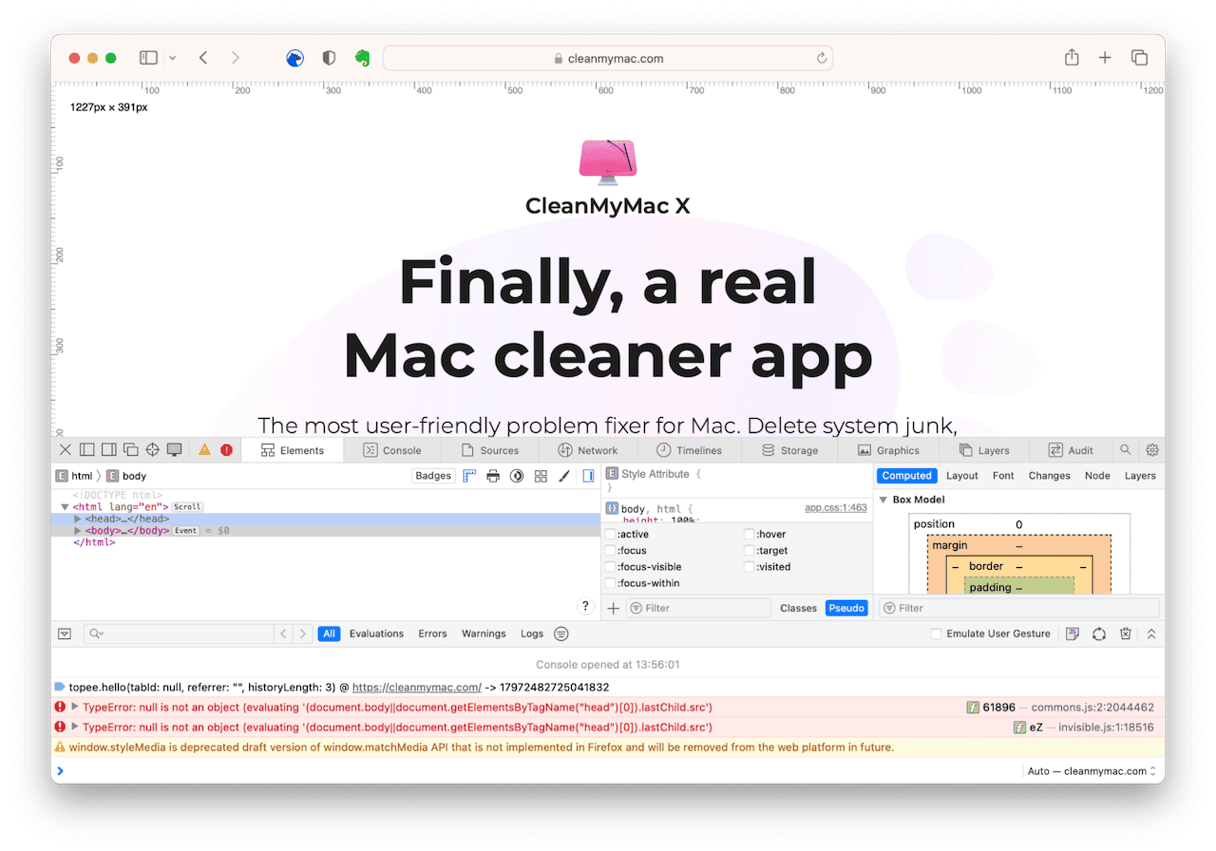
Once you’ve enabled the Develop menu, click on it and choose Show Page Source, or press Command-Option-U. You’ll see a window open at the bottom of the browser with lots of tabs across the top. There are several things you can do here.

- Click Sources to see a list of all the different parts of the page. In the sidebar, you’ll see a list of folders such as Frames, Images, and Scripts. Click on the Images folder to see a gallery of the images on the page. Click the dropdown next to any folder to check out the elements in that folder. Click on one of them, and a preview will appear in the main window.
- Choose the Elements tab to see a nested view of the code that makes up the web page. If you expand any section, the code in that section will be visible; if you select that, it will show you the page passage it relates to.
- Open the Elements inspector in a new window by clicking on the overlapping rectangles in the toolbar.
- In the Elements tab, click the rulers icon to see the exact positioning of each element.
How to inspect and change specific web page element in Safari
The method above gives you a good overview of a web page in Safari. But what if you want to find a particular element on a page and change it to test something? Here’s how:
- Navigate to the element you wish to inspect on a web page, for example, a line of text.
- Select the text and Control-click on it. Then choose Inspect Element from the contextual menu.
- The window will open at the bottom of the web page, and you’ll see the code that controls that element.
- You can change the text in your browser by double-clicking on it in the inspector and typing new text. Or, if it’s an image, you can replace the URL with the URL of a different image.
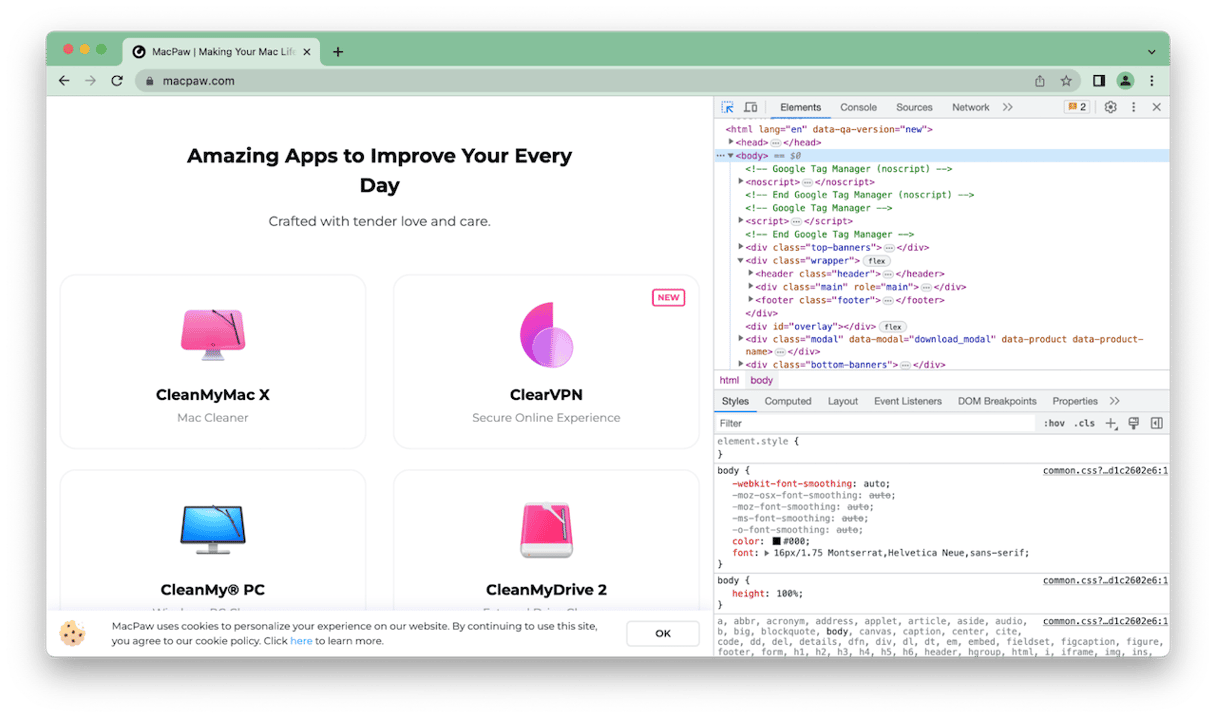
How to use Inspect Element in Google Chrome
- Launch Chrome. Click on the View menu, move the pointer to Developer at the bottom, and choose Inspect Elements—or press Command-Option-C.
- A window will open to the right of the browser window, displaying the elements on the web page.
- You’ll notice that the tabs along the top of the inspector are similar to those in Safari: Elements, Console, and Sources.
- In the Elements tab, hover over any section to highlight the part of the web page it controls.
- The Sources tab groups all the different types of elements together in folders, just as it does in Safari.

How to inspect and change a specific web page element in Chrome
The process for reviewing and making changes to particular elements on a web page is the same in Chrome as in Safari.
- Locate the element on the web page. Then Control-click on it.
- Choose Inspect from the menu. In the sidebar on the right, you’ll see the section of code relating to the element you’ve selected.
- Click the arrow to reveal the whole section.
- When you find the line of text you want to change, select it, delete the text and type the new text. If it’s an image you want to change, type or paste the URL of the new image.
How to use Inspect Element in Firefox
- Launch Firefox. Click on the Tools menu.
- Hover the mouse pointer over Browser Tools and choose Web Developer Tools.
- You will see a window open at the bottom of the screen, similar to the one that opens in Safari.
- In this case, there are no separate Elements or Source tabs. To inspect the code, choose the Inspector tab.
- You will notice that when you hover over sections of code in the Inspector tab, the sections of the page above are highlighted.
How to inspect a specific web page element and change it in Firefox
All of the above works in Firefox, as in Safari and Chrome.
- Control-click on the element you want to inspect or change on the web page.
- Choose Inspect from the menu.
- Click the dropdown arrow to reveal the code.
- Select text, delete it, and type new text (or select an image URL and replace it with the URL for another image.)
Once you know how to inspect an element on Mac, you can analyze the source code on a website or even make changes and test results. The process is very similar for most browsers. There’s usually a Developer tools menu or a view source command in a view menu. In Safari, it’s only visible when you enable the Developer menu in Settings, but in most browsers, it’s in the menu bar. Follow the steps above to inspect elements in Safari, Chrome, or Firefox.